
如何搭建个人网站
如何使用云服务器快速搭建并上线自己的网站(仅个人经验,不具备通用性)
一、首先有一个项目
可以是wordpress,vue express等任何能跑起来的网页项目
我使用的是flask作为后端,vue作为前端,vite为前端打包工具的一套前后端分离的网页项目



可将后端相关文件放在bakcend文件夹中,前端文件放在frontend文件夹中,作为分别的根目录
1、前端设置
前端使用npm直接安装vite工具,vite可以直接安装vue,完成整一套前端开发环境部署
示例:
使用npm安装最新版vite版本管理工具
npm create vite@latest在后续选项中选择vue和javascript,即可完成配置
2、后端设置
后端使用pip安装flask,并完成相关配置
示例:
创建虚拟环境并运行(也可以使用conda,看自己)
python -m venv .venv
.venv/Scripts/activate安装flask,flask_sqlalchemy,flask_cors,pymysql
pip install flask
pip install flask_sqlalchemy
pip install flask_cors
pip install pymysql在后端根目录下创建一个入口文件app.py,并添加以下代码
from flask import Flask, jsonify
from __init__ import create_app, db # 去 __init__.py 创建app
from flask_cors import CORS # 实现跨域请求
app = create_app()
CORS(app)
if __name__ == "__main__":
with app.app_context():
db.create_all() # 创建数据库表
app.run(debug=True)
创建一个_init_.py文件来完成程序初始化配置,包含数据库等配置
from flask import Flask
from models import db
def create_app():
app = Flask(__name__)
# 配置数据库
app.config['SQLALCHEMY_DATABASE_URI'] = 'mysql+pymysql://用户名:密码@localhost/表名?charset=utf8mb4'
app.config['SQLALCHEMY_TRACK_MODIFICATIONS'] = False
# 初始化数据库
db.init_app(app)
return app
接着创建一个models.py来配置数据库表单
from datetime import datetime, timedelta
from flask_sqlalchemy import SQLAlchemy
# 创建一个 SQLAlchemy 实例
db = SQLAlchemy()
# 下面的代码用来定义数据库表的样式,在app.py的db.create_all()中会统一创建这些表,例如:
# 用户表
class User(db.Model):
__tablename__ = 'users'
__table_args__ = {'mysql_charset': 'utf8mb4'} # 指定字符集
id = db.Column(db.Integer, primary_key=True) # 自增ID
username = db.Column(db.String(100), unique=True, nullable=False) # 用户名
phone_number = db.Column(db.String(20), nullable=False) # 电话号码
email = db.Column(db.String(100), unique=True, nullable=True) # 邮箱
password = db.Column(db.String(255), nullable=False) # 密码
created_at = db.Column(db.DateTime, default=db.func.current_timestamp()) # 创建时间
3、前后端通信
使用python app.py即可启动flask后端,使用npm run dev即可启动vue+vite前端
flask默认会在5000端口运行,而vite在5173端口
如想实现前后端通信,可以在前端使用类似如下的样式进行后端url请求
fetch('/api/get_sets') //请求/api/get_sets路由接着在前端vite.config.js中添加api的转发,将有api的url请求转发到flask所在的5000端口(如http://127.0.0.1:5173/api/get_sets会转发到http://127.0.0.1:5000/api/get_sets)
server: {
proxy: {
'/api': {
target: 'http://127.0.0.1:5000/api/',
changeOrigin: true,
secure: false,
rewrite: (path) => path.replace(/^\/api/, '')
}
}
}在flask的app.py配置相关路由,来监听相关请求
@app.route('/api/get_sets')
def get_sets():
// 后端代码也可以专门使用一个路由文件来存放相似的路由
# xxxx_routes.py
from flask import Blueprint
# 创建蓝图
xxxx_blueprint = Blueprint('xxxx_blueprint', __name__)
@xxxx_blueprint.route('/get_sets')
def get_sets():
// 后端代码然后在app.py中注册路由即可
from xxxx_routes import xxxx_blueprint
# 注册蓝图
app.register_blueprint(xxxx_blueprint, url_prefix='/api') //这里会在所有路由前面加一个/api,如/get_sets --> /api/get_sets总的来说,前端访问/api/get_sets路由,然后会将其转发到后端端口,变成请求后端/api/get_sets端口,从而完成通信。
4、项目打包
在开发完成后运行npm run build进行前端文件打包,这会将前端内容打包成一个dist文件夹
5、项目在本地运行无误,即可继续服务器部署
二、部署云服务器
云服务器有很多选择,如阿里云,腾讯云,雨云等等。。选择合适的即可
可选择使用集成可视化面板进行网页部署,如宝塔面板,1panel等
我使用的是宝塔面板
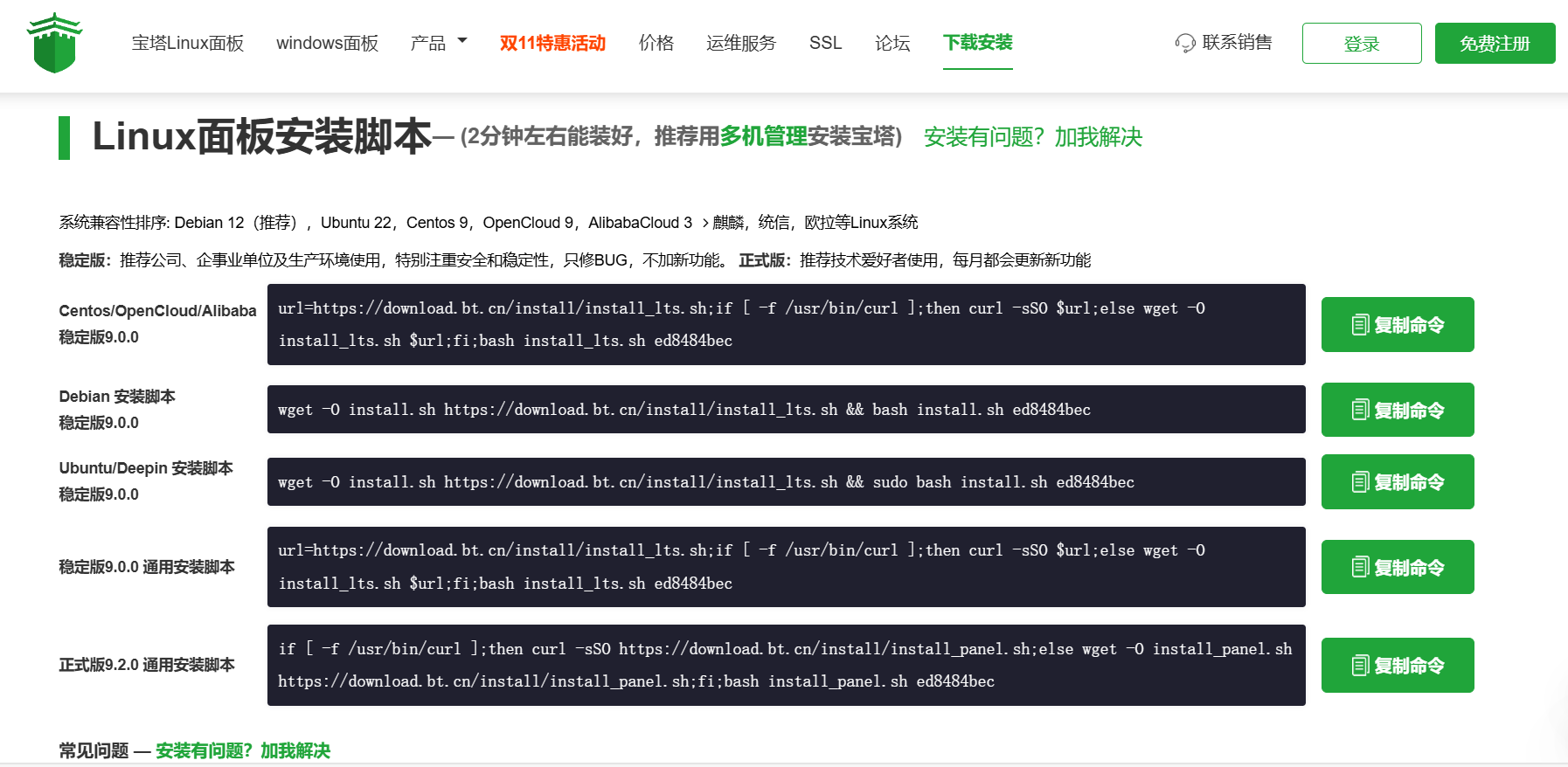
在宝塔官网查询下载命令,根据自己服务器的操作系统选择对应指令进行安装

完成初始化操作,登录到宝塔面板界面

记得保留宝塔面板的访问端口,以及用户名和密码(如果忘记可以使用bt default命令查看端口和用户名,但是没有密码)
如果无法访问宝塔面板,记得在服务器防火墙中放行相应端口
三、部署网站
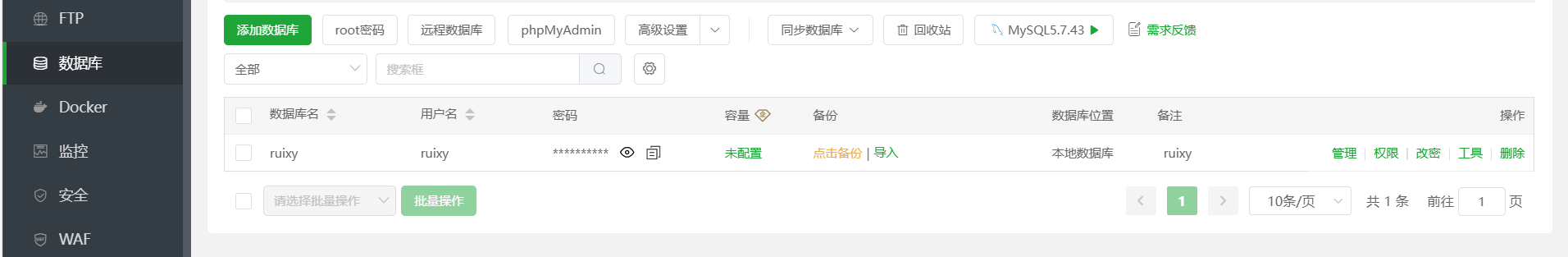
在面板中安装数据库,web服务器等相关依赖
我的项目使用的mysql数据库和nginx反向代理服务器

在数据库中导入相关数据

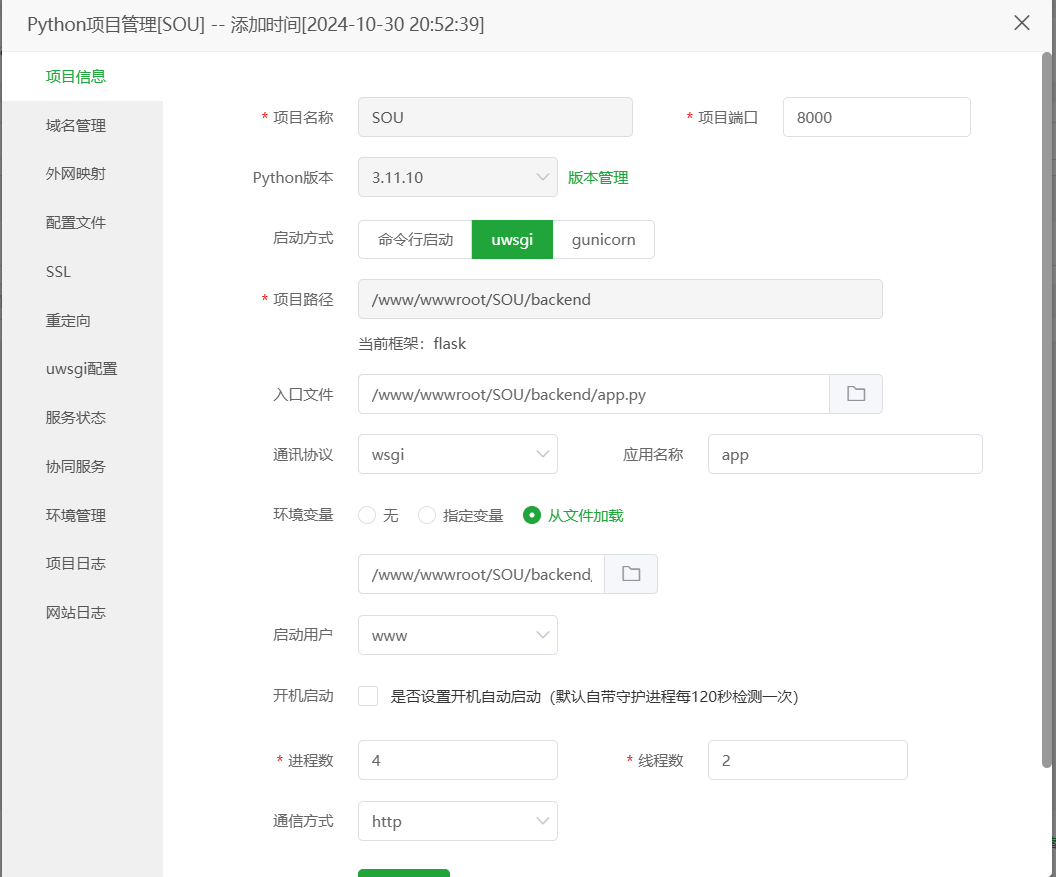
接着开始部署操作,由于我是flask作为后端,所以这里选择python项目
创建一个文件夹用来存放项目后端文件,然后指定这个文件夹作为项目目录,启动方式使用uwsgi进行代理,其他配置如下:

在配置文件中进行nginx相关配置,如将http的80端口转发到https的443端口,指定前端文件目录(将打包好的dist文件夹传到服务器上),配置ssl证书,指定后端静态文件static文件夹,将api请求转发到后端(因为项目端口设置是8000,所以这里转发到127.0.0.1:8000),设置缓存等
server {
listen 80;
server_name sousite.top www.sousite.top;
return 301 https://$host$request_uri; # 重定向到 HTTPS
}
server {
listen 443 ssl http2;
server_name sousite.top www.sousite.top;
# 前端静态文件目录
root /www/wwwroot/SOU/frontend/dist;
index index.html index.htm;
# 安全头
add_header Strict-Transport-Security "max-age=63072000; includeSubdomains; preload" always;
add_header X-Content-Type-Options "nosniff" always;
add_header X-Frame-Options "DENY" always;
add_header X-XSS-Protection "1; mode=block" always;
# SSL 证书配置
ssl_certificate /www/server/panel/vhost/cert/SOU/fullchain.pem;
ssl_certificate_key /www/server/panel/vhost/cert/SOU/privkey.pem;
ssl_protocols TLSv1.2 TLSv1.3;
ssl_ciphers EECDH+CHACHA20:EECDH+AES128:EECDH+AES256:RSA+AES256:!MD5;
ssl_prefer_server_ciphers on;
ssl_session_cache shared:SSL:10m;
ssl_session_timeout 10m;
# 错误页面配置
# error_page 404 /404.html;
# error_page 502 /502.html;
# 前端静态文件缓存
location / {
try_files $uri $uri/ /index.html;
add_header Cache-Control "no-store, no-cache, must-revalidate";
}
# 后端 API 请求代理
location /api/ {
proxy_pass http://127.0.0.1:8000; # Flask 应用监听的地址和端口
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
# 静态文件路径
location /static/ {
alias /www/wwwroot/SOU/backend/static/; # 后端静态文件路径
}
location ~* \.(jpg|jpeg|png|gif|ico|css|js)$ {
expires 30d;
add_header Cache-Control "public, no-transform";
}
access_log /www/wwwlogs/SOU.log;
error_log /www/wwwlogs/SOU.error.log;
}
记得保证服务器的防火墙中将80,443等端口放行,否则可能无法访问(需要访问什么端口就放行什么端口)
常用的端口:22(通常是远程主机访问),80(http),443(https),31497或其他什么的(宝塔面板)